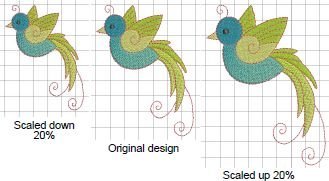
Rozmiar ma znaczenie, czyli jak najlepiej skalować ikony
Mamy tu do czynienia z pewną klęską urodzaju: olbrzymi wybór różnych ekranów, a co za tym idzie – rozdzielczości, zmusza grafików do nieustannej gimnastyki, czyli dostosowywania stron i aplikacji www poprzez skalowane ikony. Jednym z rozwiązań jest osadzanie ikon jako czcionki (poprzez @font-face), pomagają w tym aplikacje takie jak http://icomoon.io/app/. Można też wykorzystać zalety grafiki wektorowej w formacie SVG i skorzystać z takich narzędzi jak Grunticon. Warto poznać wady i zalety obu rozwiązań, zanim zdecydujemy na wdrożenie któregoś z nich w naszym projekcie.
#1Co zrobić, jeśli komplikujemy sobie życie udziwniając fonty, różnicując je w obrębie strony lub stosując niestandardowe?
SVG daje szansę zróżnicowania rangi ikon i ładowania ich osobno, najpierw te bardziej znaczące, później kolejne, mniej potrzebne użytkownikom. Font-face pozwala na różnicowanie fontów. Jeden do tekstu, inny do ikon. Można? Można.
#2Niektóre urządzenia mają problem z „Private Unicode Area”
W zwiazku z tym, że jest możliwość nadpisywania znaków (glyphs) w „Private Unicode Area” i wykorzystania tego mechanizmu do serwowania wybranych znaków, istnieją urządzenia które ten mechanizm wykorzystują. Zapisywanie tych znaków może nastepować w różnych zakresach standardu Unicode, stąd powoduje to konflikty.
#3Czarne kwadraty i krzyżyki na Opera Mini oraz inne zniekształcenia.
Nie da się przewidzieć wszystkich problemów, które mogą zaistnieć na różnych stronach. 100-procentowego poczucia bezpieczeństwa nigdy mieć nie będziecie, ale według niektórych znawców tematu, dzięki SVG możecie chociaż trochę odetchnąć. Polecam tekst Iana Feathera TU.
#4Chrome Canary i Beta robią z fontem straszne rzeczy.
Zauważyliście? Z SVG nie ma tego problemu. Po prostu.
Jednocześnie: w stabilnej wersji Chrome face-font sobie radzi bez problemów.
#5W Firefoksie ikony są wyraźniejsze…
… w efekcie nie do końca jesteśmy w stanie zapanować nad ostatecznym wyglądem strony. Z SVG możemy normalizować wygląd wszystkich elementów dla każdej przeglądarki.
#6Wygenerowane treści.
Jeśli chcesz użyć font-icon w CSS musisz je prawidłowo skojarzyć z wygenerowanymi treściami. Nie zawsze jest to łatwe, zwłaszcza, jeśli masz już spory zasób „:before” i „:after”. Można oczywiście kombinować z umieszczeniem ich w linii, ale wiadomo, że to się może skończyć pominięciem lub zapomnieniem, zwłaszcza w dużych aplikacjach. W SVG nie ma tego problemu – możesz stosować wiele warstw i umieszczać ikony chociażby w tle innych treści.
#7Umieszczanie wszystkich elementów we właściwych miejscach wcale nie jest łatwe.
Z face-font – warto dodać. SVG daje możliwość rozdzielenia na poszczególne warstwy konkretnych treści i kombinowanie z rozmiarami pod kątem poszczególnych przeglądarek.
#8Chcemy multikoloru.
I jesteśmy skazani na SVG, bo tylko tam mamy opcję multikolor, a nie pojedyncze kolory, jak w przypadku font-face. Teoretycznie, nawet w font-face możemy problem obejść, stosując warstwy przy tworzeniu ikon. Jest to jednak działanie ryzykowne. Jednocześnie, należy zaznaczyć, że font-face ma więcej możliwości działań związanych z kolorami. Na dodatek, łatwo się z nich korzysta.
#9Mamy ochotę na animację.
I SVG nam na to pozwala. W przeciwieństwie do font-face.
Podsumowując:
Sporo zależy od projektu, jeszcze więcej od osobistych preferencji. Stawiacie na font-face czy SVG?






Dodaj komentarz
Chcesz się przyłączyć do dyskusji?Feel free to contribute!